3.1 Graphical Elements
3.1.1 Format
Theorectically speaking, there is no limit in the Web specifications to the graphical formats that can be used on the Web. You just need a MIME type so that the format is labelled correctly for transfer across the Web, and so that a suitable viewer (if one exists) can be located at the other end.
(Ref.: W3C Graphics Activity statement; XML specification )
In
practice, certain formats are more widely understood than others;
certain formats are more suited to one type of graphical data than
another; so you should make an informed choice about what format to
use. (Tips: Actually a lot of graphical formats are not supported, e.g.
even .jpg image of CMYK color mode is not able to be display oon screen
with all current browsers.)
| Portable Network Graphics (PNG) | W3C Overview of PNG PNG Group homepage |
| Joint Photographic Experts Group (JPEG) | W3C Overview of JPEG ISO JPEG homepage |
| Graphics Interchange Format (GIF) | to be added |
| Scalable Vector Graphics (SVG) | W3C Overview of SVG |
| Web CGM Profile | W3C Overview of the WebCGM Profile CGM Open website |
3.1.2 Implementation with Html
Graphics may be associated with an HTML document in 5 standard ways:
<A HREF="anameexample_img.jpg">anexample_img</A>
2. Inline image, using IMG, OBJECT or APPLET
2.1 The IMG element is the most common method for using graphics in HTML pages. For faster display, the width and height of the image can be given as attributes. One attribute that is required is alt, used to give an alternate textual string for people browsing with images off, or who cannot see the images. The string cannot contain any markup. A longdesc attribute lets you point to a longer description - often in HTML - which can have markup and richer formatting. e.g.:
<IMG SRC="starflower.gif" ALT="Starflower">
2.1 The OBJECT element in HTML can contain other elements nested within it, unlike IMG which is empty. This means that several different formats can be offered, using nested OBJECT elements, with a final textual alternative (including markup, links, etc) right at the center. The outermost element which can be displayed will be used, e.g.:
<EMBED
SRC="../graphics/sounds/1812over.mid"
HEIGHT=60 WIDTH=144>
2.3 The APPLET element is used for embedding applets into the HTML page. These applets can do many things biut o\a common task is to use them to display images, particularly ones in unusual formats or which need to be presented under the control of a program for some other reason, e.g.:
<APPLET CODE="MyApplet.class" WIDTH=100 HEIGHT=100>
<PARAM NAME=TEXT VALUE="Hi There">
<P>Hi There<P>
</APPLET>
3. Background image, using CSS
CSS does not prescribe or limit which graphics format you can use. (Note: Again, don't think that it is true; you cannot use extrodinary graphic elements.), e.g.: image using CMYK color mode for printing cannot display on the screen when browsing with browser.
p {
background-image: url(smallPic.jpg);
background-repeat: repeat; }
h4 {
background-image: url(smallPic.jpg);
background-repeat: repeat-y;}
ol {
background-image: url(smallPic.jpg);
background-repeat: repeat-x;}
ul {
background-image: url(smallPic.jpg);
background-repeat: no-repeat;}3.1.3 Pixel Base Image Introduction
The resolution of a pixel base digital image is defined in
terms of pixel per inch (ppi). Pixel is the basic element of a digital
image which is square in shape and uniform in color. The quality of an
image is positively related to the number of square pixels per inch.
When talking about the resolution of a digital image, either a digital
photo or an image generated by software, only the original pixel
density at 1 to 1 scale is significant. It doest not make too much
sense to enhance the resolution using else software in anyway. On the
screen, the usual resolution is 72dpi or 96dpi depending on the
hardware configuration of monitor. Examples for pixel base images on
www are png, gif and jpg of which png and gif format support transparent background. All these images are featured by their distinctive compression capability.
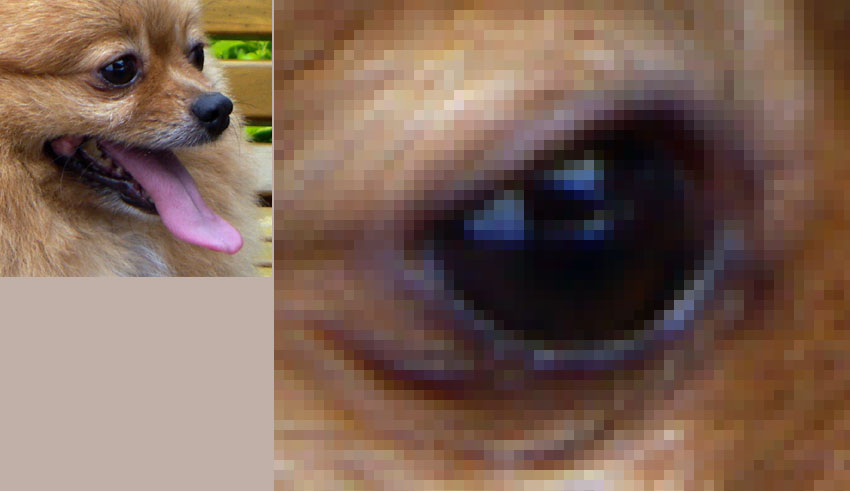
The following diagram shows the square pixels of a digital foto under microscope.
(Image Soure: uncle ming's gallery)

Question: What is the basic elements that make up a pixel?
Ans.: ......................................................................................................................................
3.1.4 Vector Image Introduction
Vector graphics is the use of geometrical primitives such as points, lines, curves, and shapes or polygon(s), which are all based on mathematical equations, to represent images in computer graphics. The most popular vector graphic in use on internet should be Scalable Vector Graphics (SVG), which is a family of specifications of an XML-based file format for describing two-dimensional vector graphics, both static and dynamic (i.e. interactive or animated). The SVG specification is an open standard that has been under development by the World Wide Web Consortium (W3C) since 1999.
SVG images and their behaviors are defined in XML text files. This means that they can be searched, indexed, scripted and, if required, compressed. Since they are XML files, SVG images can be created and edited with any text editor, but it is often more convenient to create these types of images with drawing programs such as Inkscape.

3.1.5 Compression Algorithm for Image
3.1.5.1 Lossless Compression
Also noteworthy are the LZR (LZ–Renau) methods, which serve as the basis of the Zip method. LZ methods utilize a table-based compression model where table entries are substituted for repeated strings of data. For most LZ methods, this table is generated dynamically from earlier data in the input. The table itself is often Huffman encoded (e.g. SHRI, LZX). A current LZ-based coding scheme that performs well is LZX, used in Microsoft's CAB format.
The patent of zip algorithm was expired in all regions all over the world for many years. Now it becomes the most popular compression method for reducing the size of data. For example, the dox format is actually an xml format with built in zipping fuction.
(Source: modified from wikipedia)
3.1.5.2 Lossy Compression
In computing, JPEG is a commonly used method of lossy compression for digital photography (image). The degree of compression can be adjusted, allowing a selectable tradeoff between storage size and image quality. JPEG typically achieves 10:1 compression with little perceptible loss in image quality.
JPEG/Exif is the most common image format used by digital cameras and other photographic image capture devices. it is also the most common format for storing and transmitting photographic images on the World Wide Web.
The term "JPEG" is an acronym for the Joint Photographic Experts Group which created the standard. The MIME media type for JPEG is image/jpeg (defined in RFC 1341), except in Internet Explorer, which provides a MIME type of image/pjpeg when uploading JPEG images. It supports a maximum image size of 65535×65535.
The algorithm of jpeg compression make use of the statistical approximation to rrepresent the contour of zoned data for reducing the size of bytes. Therefore, fidelity of the image decreases along with the increase of apporximation.
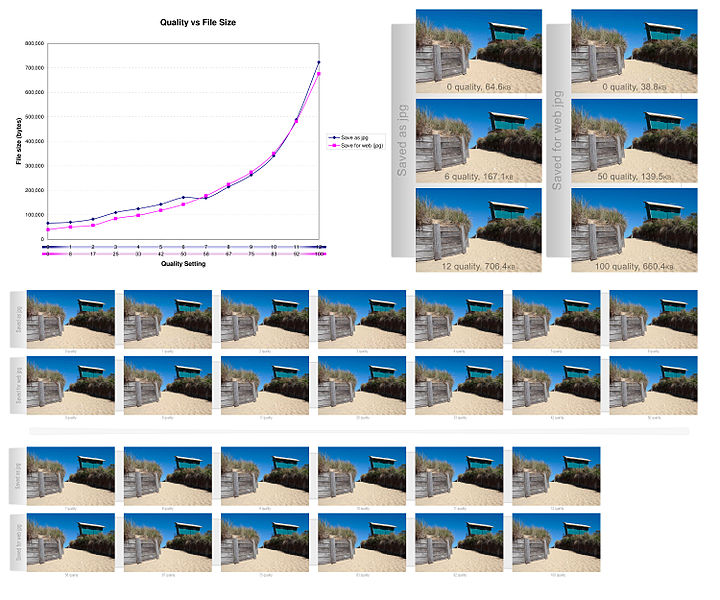
A chart showing the relative quality of various JPEG encoding settings and also compares saving a file as a JPEG normally and using Photoshop's "save for web" option (Source of Image: Wikipedia)

(Source of Image: wikipedia)
3.1.6 Tips for Using Images
If not necessary, don't use high resolution image. The large size image will increase the traffic load of data line A hd monitor can only display 1920 pixel across the screen. Image bigger than the monitor resolution will cause the screen to scroll for viewing the whole image.